記事の終わりに関連した記事を読んでもらいたいと思い、記事の中に関連した記事のURLを載せることがあると思います。
けれど、記事を作成する段階で関連した記事のURLを毎回、挿入していくのは、とても「めんどくさい!」と思いませんか?
そこで、記事の読み終わりに関連した記事として簡単に表示できる「Yet Another Related Posts Plugin」というWordPressプラグインについて紹介します。
目次
YARPPをインストール!

上記の「Yet Another Related Posts Plugin」の画像をインストールために以下の流れでやってみよう。
【Yet Another Related Posts Pluginインストールの流れ】
|
上記のインストールの流れでやれば、「Yet Another Related Posts Plugin」のインストールは、完了です。
もし、インストールの流れが分からない場合は、WordPressプラグインをインストールする方法を見ながらやってみてください。
続いて、「Yet Another Related Posts Plugin」の設定をしていこう。
YARPPの設定
Yet Another Related Posts Plugin(長いのでここから『YARPP』で略します。)インストールし、有効化が終わったら設定をしていきます。

上記の設定画像から「YARPP」をクリックします。
「YARPPの設定画面」が出たら、「関連スコア設定」と「表示設定ウェブサイト用」を修正していきます。
まずは、「関連スコア設定」を修正していきます。
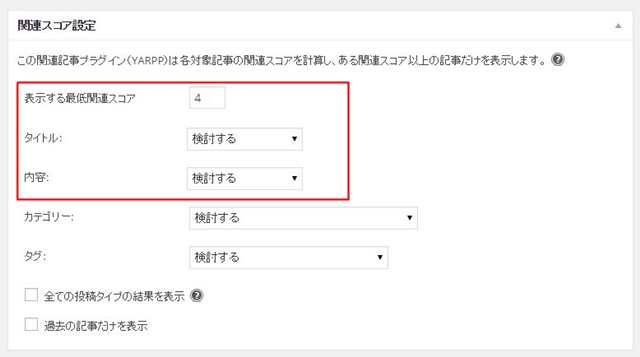
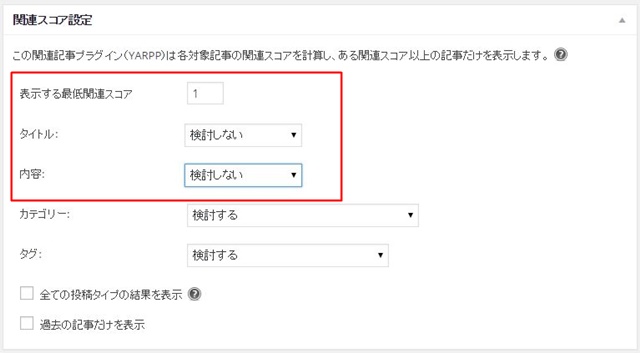
関連スコア設定を修正

上記の画像で「表示する最低関連スコア」と「タイトル」と「内容」の設定を修正します。

上記の画像から「表示する最低関連スコア」を「1」に変更。
「タイトル」と「内容」を「検討しない」に変更します。
「カテゴリー」と「タグ」は、そのままにします。
続いて、表示設定ウェブサイト用を修正していきます。
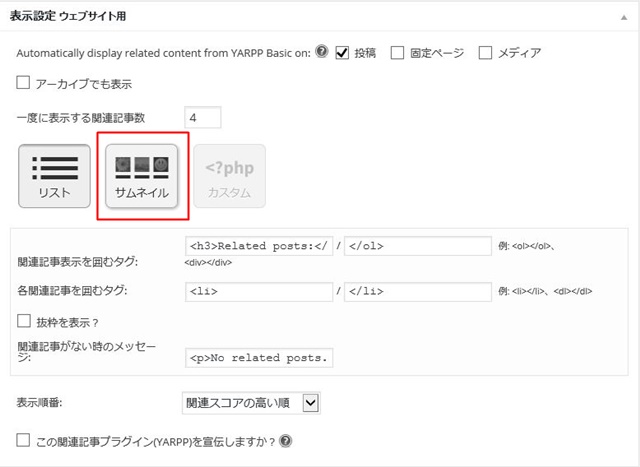
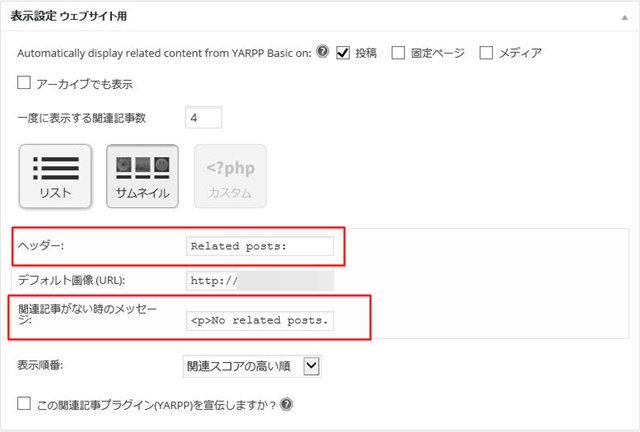
表示設定ウェブサイト用を修正

上記の画像の設定のままだと思います。
この中で、「リスト」と「サムネイル」と選べますが、「サムネイル」を選択します。

「サムネイル」を選択すれば、上記の画像になるので、ここから、「ヘッダー」と「関連記事がない時のメッセージ」を修正していきます。

上記の画像のように、「ヘッダー」を合わせて読みたい記事や関連記事などの文言に変更します。
また、「関連記事がない時のメッセージ」を「関連記事はありません」などの言葉に変えます。
ここまで、「関連スコア設定」と「表示設定ウェブサイト用」を修正したら、下にスクロールして「変更保存ボタン」をクリックします。

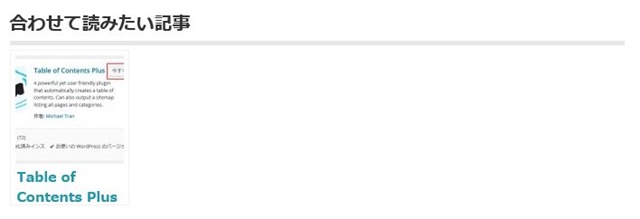
記事の終わりに上記の関連した記事の画像が出れば成功です。
関連する記事があれば、増えていきます。
これで、「YARPP」の設定は終了です。
滞在時間が伸びる!
関連記事を読んでもらうことで、ブログの滞在時間を上げることが出来ます。
滞在時間とは、ユーザー(読み手)がブログに滞在している時間を指します。
この滞在時間の向上は、検索エンジンで検索されるキーワードの順位などに大きく影響するといわれており、検索エンジンがブログを評価する指標にもなっています。
中でも、滞在時間の長いブログは、ユーザーに役立つ情報を提供しているとみなされるので、上位キーワードで検索されやすいようです。
関連記事でブログを魅力的に!
ブログを魅力的に彩るのは、「豊富な情報量」です。
そのテクニックとして、「関連記事」を表示させ、滞在時間を伸ばし、ユーザーをより魅了するツールとして「YARPP」というプラグインを役立ててみませんか?








コメント