ブログやサイトを読んでいる時に、ふとよく見かけるページで「サイトマップ」というものがある。
サイトマップとは、ブログやサイトに存在する全ての情報を示してくれる「案内地図」のようなもので、瞬時にお目当ての記事にアクセスできるとても便利なページのことだ。
そこで、サイトマップを自動的に表示してくれる「PS Auto Sitemap」というWordPressプラグインについて紹介しよう!
目次
PS Auto Sitemapをインストール!

上記の「PS Auto Sitemap」の画像をインストールするために、以下のような流れでやってみよう。
【PS Auto Sitemapインストールの流れ】
|
これで、「PS Auto Sitemap」のインストールは、完了です。
もし、インストールの流れが分からない場合は、WordPressプラグインのインストールする方法を見ながらやってみてください。
続いて、「PS Auto Sitemap」の設定をしていこう。
PS Auto Sitemapの設定

「PS Auto Sitemap」を設定するため、上記の画像から、「PS Auto Sitemap」をクリックする。

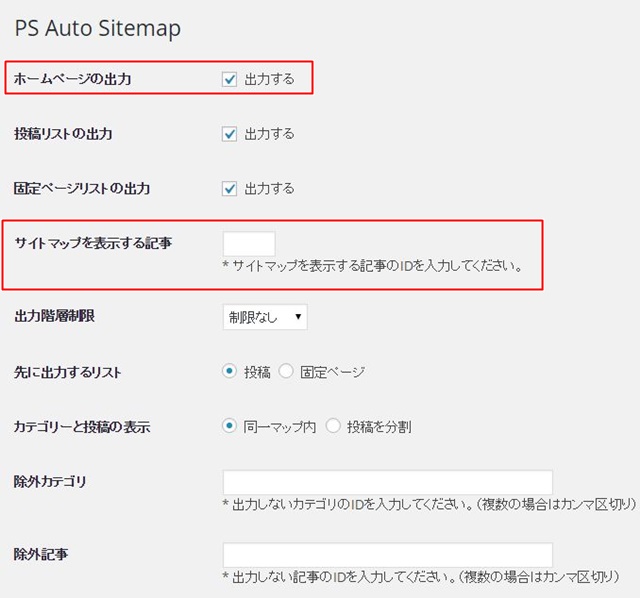
この画面が開いたら、赤い枠で囲ったところを設定していきます。

画像のとおり、まずは、「ホームページの出力」にチェックを入れます。
サイトマップを表示する記事については、後で設定するので、とりあえず空欄にしておきます。
続いて、下にスクロールします。

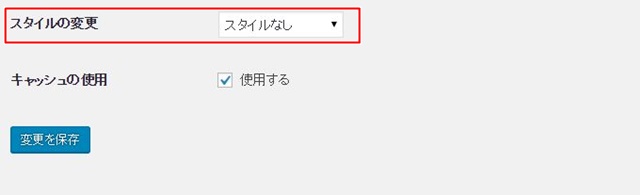
下にスクロールすれば、「スタイルの変更」とあるので、これを変更します。

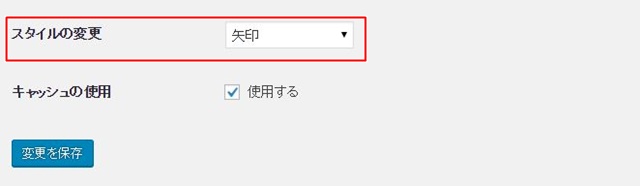
これを「矢印」に変更したら、変更保存のボタンをクリックします。

変更が終われば、固定ページからサイトマップを作っていきます。

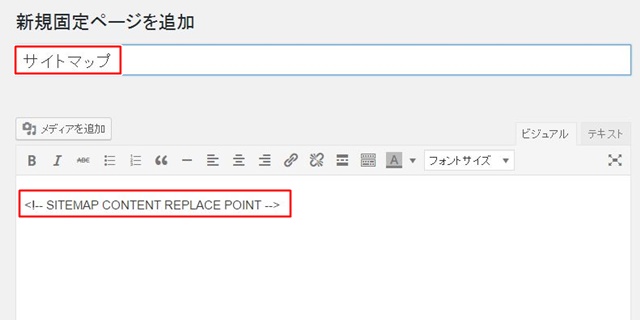
固定記事のタイトルに「サイトマップ」。
記事の内容に、「サイトマップを生成するコード」を入れます。

このサイトマップを生成するコードは、「PS Auto Sitemap」の設定項目の一番下にあるので、コピーペーストして固定ページの記事の内容に貼り付けます。
これができたら、固定ページを投稿します。

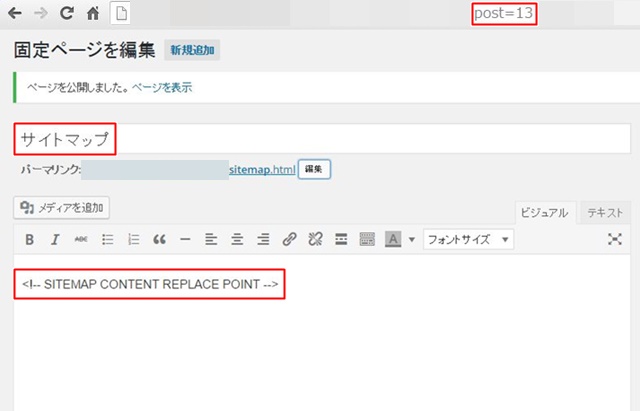
投稿が完了できれば、サイトマップのURL、パーマリンクが作られます。
そして、固定ページ作成画面(サイトマップ)にあるURLに「Post=数字」があるので、この数字をメモします。
メモしたら、「PS Auto Sitemap」の設定画面に戻ります。

「PS Auto Sitemap」の設定画面に戻ったら、「サイトマップを表示する記事」にメモした数字を入れて変更のボタンを押します。

設定が終われば、サイトマップのURLを開き、上記の画像のように「サイトマップ」が形成されていれば、成功です!
サイトマップはブログやサイトの案内地図!
結局のところ、サイトマップを作成する理由には、主に以下の目的があります。
【サイトマップを作成する目的】
|
といった目的があり、読み手(ユーザー)や検索エンジンに「どのような記事があり、どのような情報があるのか?」を分かりやすく伝える役目があるので、ぜひ「PS Auto Sitemap」のインストールをやっておこう!







コメント