記事を書くとき、文字を大きくしたり、色をつけたり、時には、画像を載せたりと記事を作成していると思いますが、これらを反映しているのが、「HTMLタグ」です。
そして、この「HTMLタグ」を反映させるために毎回、記事の中で最初から全てのコードを入力しなければいけないのですが、そもそも「めんどくさい」ですよね。
そこで、そんなHTMLコードの入力の手間を省くことができる「AddQuicktag」というWordPressプラグインについて紹介します。
目次
AddQuicktagをインストールする!

上記の「AddQuicktag」の画像をインストールするために、以下の流れでやってみよう。
【AddQuicktagインストールの流れ】
|
上記のインストールの流れでやれば、「AddQuicktag」のインストールは、完了です。
もし、インストールの流れが分からない場合は、WordPressプラグインをインストールする方法を見ながらやってみてください。
続いて、「AddQuicktag」の設定をしていこう。
AddQuicktagの設定

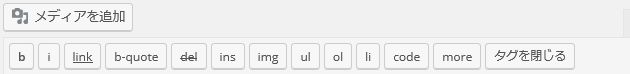
「AddQuicktag」を設定する前に、ブログ投稿画面に記事を作成するテーブルがあり、「HTMLタグ」を使うための記号が並んでいます。
これらを使って、記事の文章や画像などを装飾していきますが、「AddQuicktag」では、これら以外のHTMLタグを使うためには増やす作業をする必要があります。
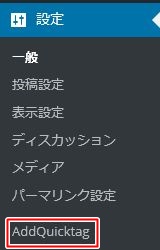
それでは、「HTMLタグ」を増やすため、以下の画像の設定をクリックします。

「AddQuicktag」を設定するため、上記の設定から「AddQuicktag」をクリック。

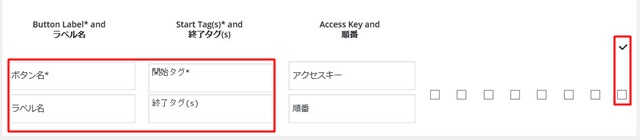
「AddQuicktag」の設定画面が開いたら、上記の画像があると思います。
この項目は、新たに「HTMLタグ」を増やすための登録画面です。
登録画面には、以下の「登録項目」があります。
【登録項目】
|
この4つの項目を入力し、チェックがついたマークの下にあるチェックボックスにチェックを入れて、変更ボタンを押せば、「登録した新たなHTMLタグ」が増えます。

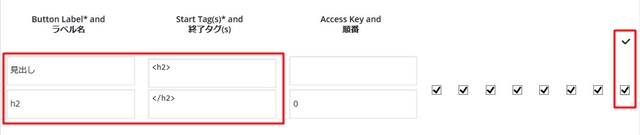
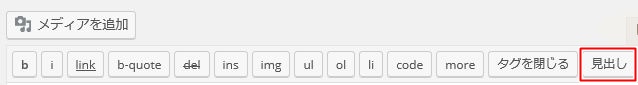
例として「見出しタグ」で使う「h2タグ」を入力し、登録します。

すると、タグを閉じるの右横に「見出し」という項目ができます。
このようにして、「よく使うHTMLタグ」や「新たに増やしたいHTMLタグ」を登録していくことで、一からHTMLタグを入力する手間を省くことができます。
HTMLタグを増やし効率よくやろう!
よく使うHTMLタグを登録しておけば、時間を短縮することができ、記事作成に集中することができます。
なので、この「AddQuicktag」をインストールして、効率よく記事を作って下さい!








コメント